
Inhaltsbewahrendes Skalieren in Photoshop
Oft werden Fotos nicht nicht nur im Seitenverhältnis der Kamera benötigt, beispielsweise für Banner im Internet oder Rahmen im Sonderformat. Wenn dies nicht schon bei der Aufnahme berücksichtigt wurde, gibt uns Photoshop eine schnelle Möglichkeit das Bildformat zu ändern, ohne das Motiv beschneiden zu müssen: das Inhaltsbewahrende Skalieren.
Photoshop skaliert intelligent
Stellt euch vor, das Beispielbild soll in einen quadratischen Rahmen. Nun könntet ihr natürlich das Freistellungswerkzeug verwenden um einen Ausschnitt zu erzeugen. Das Ergebnis würde so aussehen:
Ich weiß nicht, wie es euch dabei geht, aber ich finde, das Bild hat so einiges an Tiefenwirkung verloren. Besser wäre es, wenn wir die komplette Höhe des Bildes behalten und die Breite erweitern könnten. Und genau das geht mit dem Inhaltsbewahrenden Skalieren ganz einfach.
Das „normale“ Skalieren, welches ihr über das Transformationsmenü aufrufen könnt, ist euch sicherlich bekannt. Schauen wir uns einmal an, was passiert, wenn wir das Foto über dieses Werkzeug auf ein Quadratisches Format ziehen. Dafür kopieren wir uns die Ebene, erweitern die Arbeitsfläche und ziehen die neue Ebene anschließend in die Breite.
Ok, das sieht nicht so schön aus. Deshalb schauen wir uns das ganze noch einmal an, wenn wir den Befehl „Inhaltsbewahrendes Skalieren“ statt dem normalen Transformieren verwenden. Ihr findet ihn in Photoshop unter dem Menü-Punkt „Bearbeiten“.
Na das sieht doch schon wesentlich besser aus. Photoshop hat hier clever mitgedacht – es interpretiert das Foto hinsichtlich Hintergrund und Hauptmotiv. Deshalb wurde mithilfe des Inhaltsbewahrenden Skalierens nur der Hintergrund in die Breite gezogen – der Käfer blieb unangetastet. Ein kleiner Fehler ist dem Programm jedoch unterlaufen: der äußere Abschnitt des Fühlers ist nun gut doppelt so lang wie vorher. Das Problem lässt sich jedoch schnell lösen, zum Beispiel indem ihr den Fühler aus dem Originalbild ersetzt.
Außer der besseren Bildgestaltung habt ihr noch einen weiteren Vorteil mit dieser Methode erhalten: die Auflösung des Bildes ist nicht gesunken.
Alternative zum Inhaltsbewahrenden Skalieren
Das vorgestellte Werkzeug funktioniert im Beispielbild recht gut. Doch nicht immer kann Photoshop so sauber zwischen Motiv und Hintergrund unterscheiden. Außerdem ist es beim Inhaltsbewahrenden Skalieren nicht wirklich möglich, Einfluss auf die Lage des Motivs zu nehmen – viel schöner wäre es doch, würde der Käfer weiter links im Bild sitzen und nicht mittig.
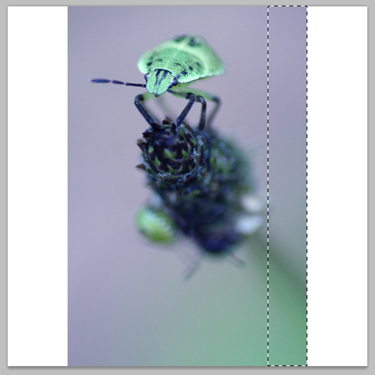
Deshalb stelle ich euch noch eine ebenfalls sehr simple Methode vor, das Bild in ein anderes Format zu überführen. Dafür wählt ihr einfach einen Hintergrund-Bereich neben dem Hauptmotiv in der gesamten Höhe aus. Nutzt dafür einfach das Rechteck-Auswahl Werkzeug. Achtet darauf, möglichst das komplette Bildmaterial zu markieren, welches euch auf der Seite zur Verfügung steht, um im erweiterten Bereich viel Bildqualität zu erhalten.
Diesen ausgewählten Bereich kopiert ihr auf eine neue Ebene (Strg + J). Nun transformiert ihr die neue Ebene in die Breite bis an den Rand der quadratischen Arbeitsfläche.
Das gleiche tut ihr auch mit der anderen Seite.
Wie ihr seht, ist in dem Stängel der Pflanze ein kleiner Knick entstanden. Dieser könnte teilweise durch eine bessere Vorauswahl vermieden werden.
Außerdem ist der zu überbrückende Bereich im Beispielbild ziemlich groß. Bei starkem Bildrauschen kann eine Verzerrung des Rauschens sichtbar werden, wenn ihr das Bild so stark streckt. Auch im Beispiel fällt dies bei näherer Betrachtung auf. Bessere Ergebnisse erhaltet ihr bei einer Streckung um 20 – 50 %. Besonders um Studio-Hintergründe zu erweitern, funktioniert die Methode sehr gut, da hier oft auch kein wesentliches Bildrauschen vorhanden ist (und keine Pflanzenstängel).
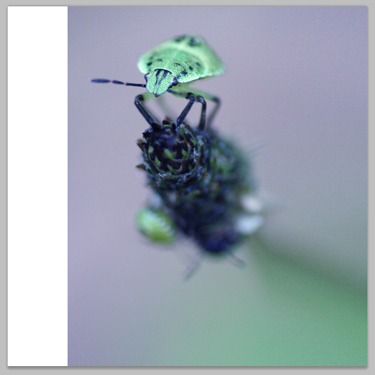
So, und hier ist noch einmal das Bild, so wie ich es quadratisch präsentieren würde.
Ich denke, diese beiden Techniken können euch eine Menge Arbeit ersparen, wenn ihr bisher die Arbeitsfläche zum Beispiel mühsam mit dem Kopierstempel erweitert habt.
Wenn ihr noch weitere Techniken anwendet, um Bilder auf ein bestimmtes Format zu erweitern, könnt ihr diese gern als Kommentar hinterlassen – ich bin gespannt auf eure Tricks.






Stephan
Hallo!
Vielen Dank! Beim Bearbeiten einiger Bilder hat mir das sehr geholfen!
Fotografische Grüße
Stephan